Time Animation
Time Animation Widget
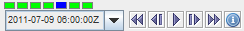
Each McIDAS-V display area has a set of time animation controls above the Main Display window.
 Image 1: Time Animation Widget
Image 1: Time Animation WidgetThe Time Animation Widget controls looping of displays through time. A series of small green boxes is displayed representing each frame of the animation. The
box corresponding to the current time is colored blue. Click on a box to select a different time. Right click on a box to disable that frame in the animation. Disabled boxes will be colored red. You can also Ctrl+left click on a box to turn on/off all of the frames to the left of the box you clicked on, and Shift+left click to turn on/off all of the frames to the right of the box you clicked on.
The time of the data is displayed in the labeled pull-down list and in the entries of the pull down list on the left. Holding the mouse over the time will show information about how many frames are in the loop, and what the starting and ending times are. The toolbar of button icons, on the right, control time animation. The Time Animation Widget buttons do the following:
 Beginning - Shows the first frame, and stop looping if looping is on.
Beginning - Shows the first frame, and stop looping if looping is on. Back One - Steps back one frame.
Back One - Steps back one frame. Play/Stop - Toggles looping on or off.
Play/Stop - Toggles looping on or off. Forward One - Steps forward one frame.
Forward One - Steps forward one frame. End - Shows the last frame, and stop looping if looping is on.
End - Shows the last frame, and stop looping if looping is on. Properties - Shows the Time Animation Properties dialog box.
Properties - Shows the Time Animation Properties dialog box.
Time Animation Properties Dialog
Click on the  in the animation controls to see the Time Animation Properties Dialog box. This dialog has two tabs: Settings and Define Animation Times.
in the animation controls to see the Time Animation Properties Dialog box. This dialog has two tabs: Settings and Define Animation Times.
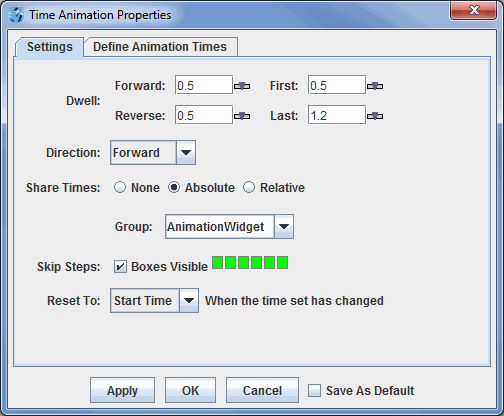
The Settings tab allows you to define how looping will work for your display:
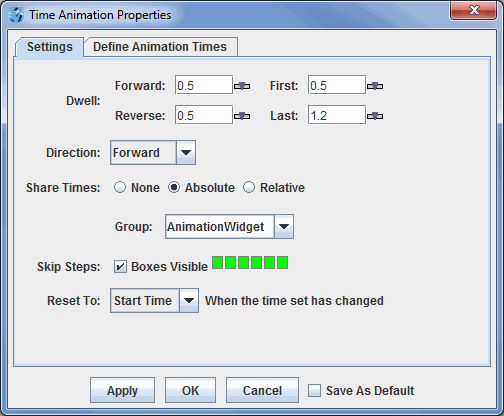
 Image 2: Settings Tab of the Time Animation Properties Dialog
Image 2: Settings Tab of the Time Animation Properties DialogBy pressing  or
or  , you
will set the properties in the Animation Widget. If you have the Save
As Default checkbox checked, then the properties will be saved and
used every time a new Animation Widget is created. For example, you may find
that you are always setting the dwell rate to a particular value. You can save
that state as the default state for all Animation Widgets that are subsequently
created, both in the current run of McIDAS-V and in future runs.
, you
will set the properties in the Animation Widget. If you have the Save
As Default checkbox checked, then the properties will be saved and
used every time a new Animation Widget is created. For example, you may find
that you are always setting the dwell rate to a particular value. You can save
that state as the default state for all Animation Widgets that are subsequently
created, both in the current run of McIDAS-V and in future runs.
Properties
- Dwell - Controls how fast the animation occurs. Click on the slider icon:
 to change the values or type a value into the field and press Return. Values are seconds/frame.
to change the values or type a value into the field and press Return. Values are seconds/frame.
- Forward - Controls speed of looping forward.
- Reverse - Controls speed of looping backwards.
- First - Chooses how long first frame is seen.
- Last - Chooses how long last frame is seen.
- Direction - Controls which direction the loop goes when you press play.
- Forward - Loops forward in time
- Backward - Loops backward in time
- Rocking - Alternates looping between forward and backward directions.
- Share Times - Shares the time animation in a display with the animation in other displays with the Share Times button. See the Sharing page for more information.
- None - Does not share any times with any other displays.
- Absolute - Shares absolute times with other displays.
- Relative - Shares relative times with other displays.
- Group - Allows you to share certain time animations, while not sharing with others. You can set up to four different share groups.
- Skip Steps - Works the same as in the Main Display window, you can right click on a square to make that time step not visible in a loop. The Boxes visible checkbox enables the time animation boxes to be visible in the Main Display window.
- Reset To - Determines which time step will be displayed when the time set changes.
- Start Time - Returns to the first time step when the time set has changed.
- No Change - Remains at the time step you were at when the time set has changed.
- End Time - Displays the final time of the loop when the time set has changed..
Define Animation Times Tab
The Define Animation Times tab allows you to define a custom animation time set:
 Image 3: Define Animation Times Tab of the Time Animation Properties Dialog
Image 3: Define Animation Times Tab of the Time Animation Properties DialogBy default, the times used in the animation time set are all of the times from
the data that is being displayed. However, you can define your own time set by
selecting the Define your own list of times button.
You define how to determine the start time, end time and a time interval. The time interval is used to create the set of time steps (inclusive) between the start and end times. The start time and end time modes are determined one of four ways:
- Use Minimum/Maximum Time from Data - Takes the time from the data that
is being displayed.
- Current Time (Now) - This automatically updates the animation time set to use the current clock time. This is useful for animation of real time data. If you select this option you can then define how often the animation set is updated with the Refresh Rate field. The Round To field allows you to specify a rounding factor.
- Fixed - Allows to you to specify a fixed date/time.
- Relative to End/Start time - Uses the other time as the base time. For example, you could set the end time to be the Current Time. And set the start time to be relative to the end time minus 1 hour (using the start time offset field). Note: You cannot have start and end times both be relative to one another.
Once you select the start and end time modes you can define an offset which is
added (or subtracted) to the base time. To change the offset select the  button.
When you do this the Offset Dialog will be shown:
button.
When you do this the Offset Dialog will be shown:
 Image 4: Set Round To Value Dialog
Image 4: Set Round To Value DialogThis allows you to define a time offset by entering years, days, hours and minutes.
 in the animation controls to see the Time Animation Properties Dialog box. This dialog has two tabs: Settings and Define Animation Times.
in the animation controls to see the Time Animation Properties Dialog box. This dialog has two tabs: Settings and Define Animation Times.
![]() or
or ![]() , you
will set the properties in the Animation Widget. If you have the Save
As Default checkbox checked, then the properties will be saved and
used every time a new Animation Widget is created. For example, you may find
that you are always setting the dwell rate to a particular value. You can save
that state as the default state for all Animation Widgets that are subsequently
created, both in the current run of McIDAS-V and in future runs.
, you
will set the properties in the Animation Widget. If you have the Save
As Default checkbox checked, then the properties will be saved and
used every time a new Animation Widget is created. For example, you may find
that you are always setting the dwell rate to a particular value. You can save
that state as the default state for all Animation Widgets that are subsequently
created, both in the current run of McIDAS-V and in future runs. to change the values or type a value into the field and press Return. Values are seconds/frame.
to change the values or type a value into the field and press Return. Values are seconds/frame.
 button.
When you do this the Offset Dialog will be shown:
button.
When you do this the Offset Dialog will be shown: